W3C Presentation API는 웹앱과 외부 디스플레이(모니터, 프로젝터 등)가 통신하는 방법을 규정하는 표준이다[1].네이티브앱은 플랫폼별로 제공하는 API를 통해 외부 디스플레이와 통신 가능하나, 웹앱의 경우 브라우저와 외부 디스플레이가 통신하는 규격이 아직 개발되지 않아서 통신할 수 없다. 이에 W3C는 관련 표준의 필요성을 인지하여 2013년 말부터 논의를 시작, 현재 SSP(Second Screen Presentation) WG(Working Group)에서 Presentation API를 개발 중이다. 동 API는 현재 WD(Working Draft) 단계에 있고 2016년 4분기까지 개발을 추진할 예정이다. 본고는Presentation API를 소개하고 국내 대응 전략을 제시하고자 한다.
W3C Presentation API
최근 W3C는 GitHub와 같은 협업 플랫폼을 통해 표준을 개발할 것을 권장하고 있다. GitHub를 이용하면 누구나 손쉽게 이슈를 모니터링하고 API를 업데이트할 수 있기 때문이다. Presentation API도 GitHub에서 실시간으로 개발되고 회원들은 필요시 이슈를 발의하며 의장, 에디터 등의 승인 하에 API를 업데이트할 수 있다[2].
동 API는 기본적으로 웹앱이 HTML 문서, 웹 미디어 등을 외부 디스플레이에 표시하기 위한 방법을 정의한다. 만일 외부 디스플레이가 웹 콘텐츠 렌더링이 가능하다면 사용자 측에서 URL 및 ID만 전송하고, 불가능하다면 직접 렌더링한 후 전송하게 된다. 모든 통신방식을 지원하는 만큼, API는 외부 디스플레이 식별 및 연결 방법, 프로토콜 등에는 일체 관여하지 않는다. 또한, 미디어 코덱, 콘텐츠 미러링도 다루지 않는다.
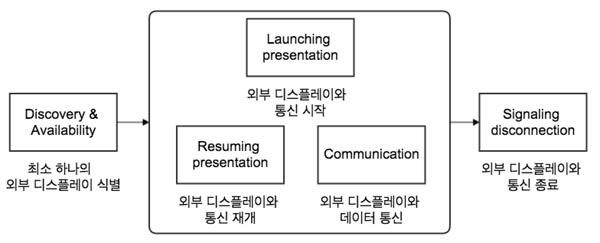
Presentation API는 크게 유스 케이스, 기능 요구사항, 자바스크립트 코드 예시 및 Web IDL로 작성된 인터페이스 등으로 구성된다. 유스 케이스는 프레젠테이션, 비디오/이미지 공유, 게임 및 미디어 플링잉 관련 사례를 기술하고, 기능 요구사항은 <그림 1>과 같다.

<그림 1> 기능 요구사항
자바스크립트 코드 예시들은 기능 요구사항에 부합하는 상황들을 구현한 임의의 코드로 웹개발자들의 API에 대한 이해를 돕고자 작성되어 있다. 마지막으로 인터페이스는 브라우저 벤더들이 참고해야 할 항목으로, 브라우저가 동 API를 구현할 때 필요한 메소드, 변수, 알고리즘 등을 기술한다.
한편, 현재 보안/프라이버시 이슈는 포함되어 있지 않으나, 곧 업데이트될 예정이고, 다중 디스플레이 처리 방법, iframe 내의 콘텐츠와 처리 방법 등에 대한 이슈도 제기되어 GitHub에서 활발히 논의 중이다.
결론 및 대응전략
지난 5월, 제1차 W3C SSP WG 대면회의가 독일 베를린에서 개최되었다[3][4]. 동 회의에서는 회원들이 GitHub를 통해 발의한 유스 케이스 업데이트, 보안/프라이버시, 클라우드 연동, 다중 디스플레이 연결(1:N, N:1) 등과 같은 이슈들이 논의되었다. 특히, 다중 디스플레이 연결 이슈는 반드시 해결되어야 하나 아직 규격 및 알고리즘이 정의되어 있지 않으므로 향후 유스 케이스, 기능 요구사항, 인터페이스 등에 대한 총체적인 논의가 예상된다. 20개 이상의 액션 아이템에는 각각 담당자가 할당되어 앞으로 GitHub에 추진 현황을 공유하게 된다. 차기 대면회의는 TPAC 2015 기간(10.26~30일) 중에 개최될 예정이다.
동 회의에는 구글, 모질라 등 기존 브라우저 벤더뿐만 아니라 BBC, 넷플릭스(Netflix) 등 방송사 및 콘텐츠 제공자들이 관심을 갖고 개발에 참여하였다. 이는 HTML5 제정 이후 웹이 애플리케이션 개발 플랫폼으로 인정을 받아 여러 분야의 산업체의 관심 및 활동이 촉진되고 있음을 함의한다. 크롬캐스트(chromecast)를 이용해 이미 유사 서비스를 제공하는 구글이나 자체적으로 방송 서비스를 제공하는 넷플릭스 등은 동 회의에서 자사의 서비스를 소개하였고, 관련된 기능들에 대해서는 적극적으로 의견을 개진하였다. 이에 Presentation API는 향후 방송뿐만 아니라 게임, 교육, 발표 등 활용분야가 매우 높을 것으로 예상되고, 국내 방송사 및 콘텐츠 제공자들도 동 API에 관심을 갖고 표준 개발에 적극적으로 참여하거나 표준개발 현황을 파악하는 것이 바람직하다.
한편, 최근 외부 디스플레이뿐만 아니라 멀티 디바이스 환경에서의 웹앱의 필요성이 제기되는 바, 기타 관련IG(Interest Group) 및 CG(Community Group)의 작업 현황도 함께 조망할 필요가 있다. 현재 SSP WG에서는 외부 디스플레이를 대상으로 표준화 논의를 진행하고 있지만, 향후 IoT 플랫폼 연동을 위해 사물웹(WoT)으로 그 영역을 확대할 것으로 예상되므로 올해 1월 설립된 WoT IG 활동을 함께 주목하는 것도 중요하다. 또한, 여러 개의 이종의 디바이스 간 타이밍 메커니즘을 정의하고 연구하기 위해 올해 2월 설립된 멀티 디바이스 타이밍(Multi-Device Timing) CG의 작업현황도 함께 파악할 필요가 있다. 마지막으로, 최근 W3C에서의 표준화 활동은 기존 마크업 영역을 넘어서 다양한 WG을 통해서 IoT 영역으로 그 대상을 확대하는 추세임으로 이러한 이해를 바탕으로 전략적인 표준화 참여가 요구된다.
참고문헌
[1] Presentation API, http://w3c.github.io/presentation-api/
[2] GitHub Repository, https://github.com/w3c/presentation-api
[3] 회의록(5.19일), http://www.w3.org/2015/05/19-webscreens-minutes.html
[4] 회의록(5.20일), http://www.w3.org/2015/05/20-webscreens-minutes.html
- http://www.tta.or.kr/data/weekly_view.jsp?news_id=4637
'Devil is in the details' 카테고리의 다른 글
| 새로운 Node.js, 가장 좋은 시기에 io.js와 통합 (0) | 2015.06.22 |
|---|---|
| 구글·모질라·MS, 웹브라우저 표준 기술 공동 개발한다 (0) | 2015.06.18 |
| '마스크 대란'에서 드러난 우리 사회 현 주소 (0) | 2015.06.10 |
| [도유진의 디지털노마드] 출발 (0) | 2015.05.12 |
| 영화 <어벤져스: 에이지 오브 울트론>, 인터넷 군사화에 대한 사이버보안을 위한 메시지 (0) | 2015.05.06 |